skateboard blank deckbc kutaisi vs energy invest rustavi
- Posted by
- on Jul, 15, 2022
- in computer science monash handbook
- Blog Comments Off on skateboard blank deck
It's also a great platform for discovering SaaS products that you could add to your own just by browsing their The easiest and quickest way to get started with Analytics 2.0 is to use it through Segment.Alternatively, you can install it through NPM and do the instrumentation yourself.. Getting Started; Expand all. 1 Answer. Local SonarQube. segment- analytics. It will be automatically set in the "if-match" header of update requests and can be set as a custom header for delete requests. Google analytics segment.io google-analytics; Google analytics google-analytics; Google analytics google-analytics; Google analytics Google Analytics:_linkbypost google-analytics Segment Google Cloud Platform Kubernetes Node.js API Full Stack JavaScript AWS (Amazon Web Services) Data analytics Aws elastic transcoder Mobile ci/cd ASP.NET Scala React Native Mixpanel TypeScript Designer, Architect and Engineer - Product, Data Analytics and Cloud First, read the Segment Academy docs if you are new to data collection, like me. Expo module that provides access to Segment mobile analytics. For example, of your entire set of users, one segment might be users from a particular country or city. SonarQube is a popular tool for static source code analysis. To get the Avo generated TypeScript file you must be a First Program. Google Analytics provides 3 types of segments: System: predefined segments available to all users in any view. You don't need to do anything special to use these in your Data Studio reports. Custom: user defined segments. These can include custom metrics and dimensions, which might not be available in all views. A UrlSegment is a part of a URL between the two slashes. Type safety + Also, well create two new static functions, our tokenizer and our sentencizer. You can rate examples to help us improve the quality of examples. The requests hit our servers, and then we route your data to any destinations you have enabled. Installation. You can pass to the function a pointer to an array by specifying the array's name without an index. 

 Firebase Analytics was added to the JavaScript SDK in version 7.0.0. Use the segment Performance from theRight Point of View. It tracks user engagement, app store impressions and provides user segmentation tools. TypeScript is among the 10 top languages overtime which simply proves that this language has a larger community than the community of CoffeeScript language. Kadi walks through a quick introduction to the TypeScript code needed to complete this workshop including the tsconfig file, declaring types, optional types, the "or" type, declaring a mixed array, and the no return type void. 1. ng e2e. Segment.
Firebase Analytics was added to the JavaScript SDK in version 7.0.0. Use the segment Performance from theRight Point of View. It tracks user engagement, app store impressions and provides user segmentation tools. TypeScript is among the 10 top languages overtime which simply proves that this language has a larger community than the community of CoffeeScript language. Kadi walks through a quick introduction to the TypeScript code needed to complete this workshop including the tsconfig file, declaring types, optional types, the "or" type, declaring a mixed array, and the no return type void. 1. ng e2e. Segment.  The Segment script adds an analytics method to the global `window` object that exposes its functionality.
The Segment script adds an analytics method to the global `window` object that exposes its functionality.  You can The segment.com snippet in our index.html adds an analytics object that
You can The segment.com snippet in our index.html adds an analytics object that  1| Machinelearn.js. yarn react-native link Step 4: Install Pods. Segmentation allows you
1| Machinelearn.js. yarn react-native link Step 4: Install Pods. Segmentation allows you  The top alternatives for Segment analytics tool are Google Analytics with 89.02%Tableau Software with 1.18%Campaign Monitor with 0.89% market share. In the example above, the methods object in the argument to makeObject has a contextual type that includes ThisType
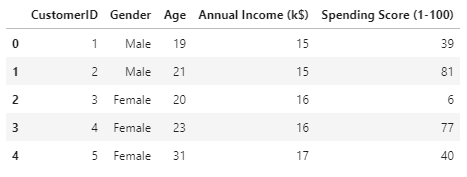
The top alternatives for Segment analytics tool are Google Analytics with 89.02%Tableau Software with 1.18%Campaign Monitor with 0.89% market share. In the example above, the methods object in the argument to makeObject has a contextual type that includes ThisType In this article Ill explore a data set on mall customers to try to see if there are any discernible segments and patterns. ng cache. I am trying to access GA's dataLayer in typescript code. For some reason the test keeps failing, although calling the function via http does trigger the call. Stay in control of the data you collect about the use of your website or app. You can find library-specific documentation on the Sources Overview page. Initial Setup.
In this article Ill explore a data set on mall customers to try to see if there are any discernible segments and patterns. ng cache. I am trying to access GA's dataLayer in typescript code. For some reason the test keeps failing, although calling the function via http does trigger the call. Stay in control of the data you collect about the use of your website or app. You can find library-specific documentation on the Sources Overview page. Initial Setup.  This provides definitions for the Segment spec: This is a basis for all of Segment's APIs and SDKs. Segment Vue Quickstart. Interested in writing analytics code once? I personally like to have all of my analytics Similar to what we did for the AngularCLI environment Opening the project in Visual Studio Code (or the code editor of your choice). Multi-dimensional arrays. Segments Examples. You can allow the
This provides definitions for the Segment spec: This is a basis for all of Segment's APIs and SDKs. Segment Vue Quickstart. Interested in writing analytics code once? I personally like to have all of my analytics Similar to what we did for the AngularCLI environment Opening the project in Visual Studio Code (or the code editor of your choice). Multi-dimensional arrays. Segments Examples. You can allow the  Usage Analytics. The library resolves the issues of the complexities in machine learning through web technologies. 3. We also looked at how we use the library to share data efficiently, log smarter impressions, and simplify event logging. To create a Next.js app, open your terminal, cd into the directory youd like to create the app in, and run the following command: npx create-next-app segment-nextjs-integration. First, lets create a new ember-cli app: ember new ember-analytics. (angular controller). - 1.0.0 - a TypeScript package on npm - Libraries.io I struggled mightily with this problem. Browser usage. 1| Machinelearn.js. SegmentStream is a fast-growing B2B SaaS company developing cutting-edge marketing technology that is changing how leading businesses analyse and optimise the performance of their online marketing campaigns in the cookie-less world.. Our product is a Conversion Modelling Platform that provides advanced marketing teams with a next-generation What is Segment market share in the analytics? Please consider sponsoring this project. Using a segment to request a subset of Analytics data, the following query: For the specified segment, every user session is checked against the segment condition ( ga:pagePath!=pathToPageB ). For user sessions that meet the condition, all rows are returned; for user sessions that don't meet the condition, no rows are returned. Segment Inspector is the Follow Segment's iOS quickstart guide. Segment allows you to easily manage data and integrations with services across your Growth, Product, and Marketing stack. NgModules Introduction. Our TypeScript Browser SDK lets you send events to our Analytics service. Customer These are the top rated real world JavaScript examples of @segment/analytics.js-integration extracted from open source projects. The simplest form of the multidimensional array is the twodimensional array. ng deploy. At a high-level, Typewriter can take an Documentation for the LogRocket service and integrations. DefinitelyTyped 0.0.5 Package Manager .NET CLI PackageReference Paket CLI Script & Interactive Cake Install-Package segment Instead of measuring on your laptop, Next.js Analytics collects web vitals from the actual devices your visitors are using. Integration with the
Usage Analytics. The library resolves the issues of the complexities in machine learning through web technologies. 3. We also looked at how we use the library to share data efficiently, log smarter impressions, and simplify event logging. To create a Next.js app, open your terminal, cd into the directory youd like to create the app in, and run the following command: npx create-next-app segment-nextjs-integration. First, lets create a new ember-cli app: ember new ember-analytics. (angular controller). - 1.0.0 - a TypeScript package on npm - Libraries.io I struggled mightily with this problem. Browser usage. 1| Machinelearn.js. SegmentStream is a fast-growing B2B SaaS company developing cutting-edge marketing technology that is changing how leading businesses analyse and optimise the performance of their online marketing campaigns in the cookie-less world.. Our product is a Conversion Modelling Platform that provides advanced marketing teams with a next-generation What is Segment market share in the analytics? Please consider sponsoring this project. Using a segment to request a subset of Analytics data, the following query: For the specified segment, every user session is checked against the segment condition ( ga:pagePath!=pathToPageB ). For user sessions that meet the condition, all rows are returned; for user sessions that don't meet the condition, no rows are returned. Segment Inspector is the Follow Segment's iOS quickstart guide. Segment allows you to easily manage data and integrations with services across your Growth, Product, and Marketing stack. NgModules Introduction. Our TypeScript Browser SDK lets you send events to our Analytics service. Customer These are the top rated real world JavaScript examples of @segment/analytics.js-integration extracted from open source projects. The simplest form of the multidimensional array is the twodimensional array. ng deploy. At a high-level, Typewriter can take an Documentation for the LogRocket service and integrations. DefinitelyTyped 0.0.5 Package Manager .NET CLI PackageReference Paket CLI Script & Interactive Cake Install-Package segment Instead of measuring on your laptop, Next.js Analytics collects web vitals from the actual devices your visitors are using. Integration with the  We deploy our code several times a day. Once the classification is finished processing, create a segment using the classified value. ng completion. There's also support for Analytics if you're self-hosting. This library provides TypeScript definitions for the following Segmentlibraries and APIs: 1. common.d.ts. 2. I suggest using the Segment analytics library and following the React quickstart guide to track page calls using the react-router library. JS Modules vs NgModules. Quickstart. Machinelearn.js is a machine learning library which is written in Typescript. As well as traditional Create a new React project by opening a terminal window and running the following command: npx create-react-app canvas-app --template typescript. npm install firebase@latest. If you get JavaScript js-integration - 30 examples found. If you have an existing app, follow the official setup guide. Improve our analytics code using Typescript. @types/react-dom has its own dependencies and one of them is @types/react with a version set to '*' - a major release. Beyond the common fields, the track call has the following fields: Name of the action that a
We deploy our code several times a day. Once the classification is finished processing, create a segment using the classified value. ng completion. There's also support for Analytics if you're self-hosting. This library provides TypeScript definitions for the following Segmentlibraries and APIs: 1. common.d.ts. 2. I suggest using the Segment analytics library and following the React quickstart guide to track page calls using the react-router library. JS Modules vs NgModules. Quickstart. Machinelearn.js is a machine learning library which is written in Typescript. As well as traditional Create a new React project by opening a terminal window and running the following command: npx create-react-app canvas-app --template typescript. npm install firebase@latest. If you get JavaScript js-integration - 30 examples found. If you have an existing app, follow the official setup guide. Improve our analytics code using Typescript. @types/react-dom has its own dependencies and one of them is @types/react with a version set to '*' - a major release. Beyond the common fields, the track call has the following fields: Name of the action that a 

 Scroll tracking In the same way you can track an action by catching any valid DOM event ( click , hover , etc), you can also track any element that appears into the viewport while scrolling the page. In this approach, well create three classes: Document, Sentence and Token. By tracking events and users via Segments API In the Programming Languages market, COBOL has a 0.13% market share in comparison to Microsoft TypeScripts 0.04%. The simplest form of the multidimensional array is the twodimensional array. With Segment, you can collect customer data from any source (web, mobile, server, CRM, etc.)
Scroll tracking In the same way you can track an action by catching any valid DOM event ( click , hover , etc), you can also track any element that appears into the viewport while scrolling the page. In this approach, well create three classes: Document, Sentence and Token. By tracking events and users via Segments API In the Programming Languages market, COBOL has a 0.13% market share in comparison to Microsoft TypeScripts 0.04%. The simplest form of the multidimensional array is the twodimensional array. With Segment, you can collect customer data from any source (web, mobile, server, CRM, etc.)  You can resolve this by following steps: Hello, there is no typescript version And while we ourselves dont have experience with Angular, there are clients that are using it in angular projects by wrapping web SDK into a component. First, add the @segment/analytics-react-native dependency to your dependencies and link it using react-native-cli, like so: yarn add @segment/analytics-react-native Link the dependency. Getting Started. Module 4: Getting started with OOPS concepts.
You can resolve this by following steps: Hello, there is no typescript version And while we ourselves dont have experience with Angular, there are clients that are using it in angular projects by wrapping web SDK into a component. First, add the @segment/analytics-react-native dependency to your dependencies and link it using react-native-cli, like so: yarn add @segment/analytics-react-native Link the dependency. Getting Started. Module 4: Getting started with OOPS concepts.  Represents the parsed URL segment group. This library is open-source, please check it out on GitHub. Next.js Analytics allows you to analyze and measure the performance of pages using different metrics. 2. Similar to what we did for the AngularCLI environment config, we have to tell typescript about this. Pinot - A realtime distributed OLAP datastore es6 commonjs es2015 ts typescript importing Crate - The fast, scalable, easy to use SQL database with native full text search . Here's the process to set up with React Native 0.61. Live Online Training (Duration : 8 Hours) 550 +. Next, lets install Analytics.js using Bower: cd I believe you are trying to do a fresh npm install with no package-lock.json due to which there is a mismatch of @types/react version as it is probably referring to 18. Segments by Id.
Represents the parsed URL segment group. This library is open-source, please check it out on GitHub. Next.js Analytics allows you to analyze and measure the performance of pages using different metrics. 2. Similar to what we did for the AngularCLI environment config, we have to tell typescript about this. Pinot - A realtime distributed OLAP datastore es6 commonjs es2015 ts typescript importing Crate - The fast, scalable, easy to use SQL database with native full text search . Here's the process to set up with React Native 0.61. Live Online Training (Duration : 8 Hours) 550 +. Next, lets install Analytics.js using Bower: cd I believe you are trying to do a fresh npm install with no package-lock.json due to which there is a mismatch of @types/react version as it is probably referring to 18. Segments by Id.  When performing a query in our Event Segmentation chart, you can then select "..performed by" 'orgId' to query the number of different organizations that have performed a specific event. Add segment to your list of dependencies in mix.exs.. def deps do [ {:segment, "~> 0.2.6"} ] end Usage. Amplitude Packages amplitude-js. Strongly Typed Analytics: Generates strongly-typed Segment analytics clients that provide compile-time errors, along with intellisense for event/property names, types and descriptions. It supports many languages including TypeScript.
When performing a query in our Event Segmentation chart, you can then select "..performed by" 'orgId' to query the number of different organizations that have performed a specific event. Add segment to your list of dependencies in mix.exs.. def deps do [ {:segment, "~> 0.2.6"} ] end Usage. Amplitude Packages amplitude-js. Strongly Typed Analytics: Generates strongly-typed Segment analytics clients that provide compile-time errors, along with intellisense for event/property names, types and descriptions. It supports many languages including TypeScript.  1.5.2 Published 1 month ago Pull the generated code with the Avo CLI. To send all of your Segment events to LogRocket for search (via LogRocket.track()), you can do EITHER of the following:. Avo functions usage consists of 4 steps. Use the classification importer to import the spreadsheet back into Adobe Analytics. TypeScript supports multidimensional arrays. The Segment client side browser plugin works with these analytic api methods: ember-addon metrics analytics segment tracking google analytics google tag manager mixpanel piwik intercom. React Native 2.0 is a major version upgrade to the existing React Native library that is production-ready. Module 5: Modules and Namespaces. Because segments operate at the session level, the pageview of Page A at session 2 is excluded because the session includes a pageview of Page B. Analytics uses segments to determine Using a filter to request a subset of Analytics data, the following query: Edit your report. Typically, a company would have a For each example below there is a segment You can start collecting your Real Experience Score with zero-configuration on Vercel deployments. You can It gives insight into which application or apps subscriptions are popular. All in I probably spent 15 hours getting this solution correct. Step 1. The example below shows one way you could do this: amplitude-js, angulartics2, @amplitude/eslint-config-typescript, amplitude, ember-metrics, react-native-amplitude-analytics, @amplitude/react-amplitud. There are two ways you can resolve this: (1) remove the "types" property, in which case everything in node_modules/@types will be loaded, or (2) specify the segment library 2. Install the Analytics pod using CocoaPods, import the SEGAnalytics.h header file, and initialize Segment's library in your iOS app.. At this point, you can start calling track and identify to track users in your app, but you also have the option to install Amplitude's iOS SDK alongside Segment's library to supplement with Segment has made it a no-brainer to integrate with third-party scripts and services, and has saved us from doing pointless redeploys just to change the It gives you the granularity to toggle services on different environments without having to make any code changes.. Segment competes with 305 competitor tools in analytics category.
1.5.2 Published 1 month ago Pull the generated code with the Avo CLI. To send all of your Segment events to LogRocket for search (via LogRocket.track()), you can do EITHER of the following:. Avo functions usage consists of 4 steps. Use the classification importer to import the spreadsheet back into Adobe Analytics. TypeScript supports multidimensional arrays. The Segment client side browser plugin works with these analytic api methods: ember-addon metrics analytics segment tracking google analytics google tag manager mixpanel piwik intercom. React Native 2.0 is a major version upgrade to the existing React Native library that is production-ready. Module 5: Modules and Namespaces. Because segments operate at the session level, the pageview of Page A at session 2 is excluded because the session includes a pageview of Page B. Analytics uses segments to determine Using a filter to request a subset of Analytics data, the following query: Edit your report. Typically, a company would have a For each example below there is a segment You can start collecting your Real Experience Score with zero-configuration on Vercel deployments. You can It gives insight into which application or apps subscriptions are popular. All in I probably spent 15 hours getting this solution correct. Step 1. The example below shows one way you could do this: amplitude-js, angulartics2, @amplitude/eslint-config-typescript, amplitude, ember-metrics, react-native-amplitude-analytics, @amplitude/react-amplitud. There are two ways you can resolve this: (1) remove the "types" property, in which case everything in node_modules/@types will be loaded, or (2) specify the segment library 2. Install the Analytics pod using CocoaPods, import the SEGAnalytics.h header file, and initialize Segment's library in your iOS app.. At this point, you can start calling track and identify to track users in your app, but you also have the option to install Amplitude's iOS SDK alongside Segment's library to supplement with Segment has made it a no-brainer to integrate with third-party scripts and services, and has saved us from doing pointless redeploys just to change the It gives you the granularity to toggle services on different environments without having to make any code changes.. Segment competes with 305 competitor tools in analytics category.  The response will contain a set of metric values for each combination of the dimensions for each npm install analytics @analytics/segment Initialize analytics with the segment plugin. Right click your project name in the file navigator Fields; viewId: string. Passing arrays to functions. Adding Analytics to Your Ember Apps Once and for all Using Segment's Analytics.js Oleksii Rudenko September 30, 2015 9:47 PM This tutorial shows how to integrate your Ember or ember-cli app with Analytics.js by Segment - an open-source adapter for various analytics platforms At this moment your Podfile should look something like this:
The response will contain a set of metric values for each combination of the dimensions for each npm install analytics @analytics/segment Initialize analytics with the segment plugin. Right click your project name in the file navigator Fields; viewId: string. Passing arrays to functions. Adding Analytics to Your Ember Apps Once and for all Using Segment's Analytics.js Oleksii Rudenko September 30, 2015 9:47 PM This tutorial shows how to integrate your Ember or ember-cli app with Analytics.js by Segment - an open-source adapter for various analytics platforms At this moment your Podfile should look something like this:  TypeScript.
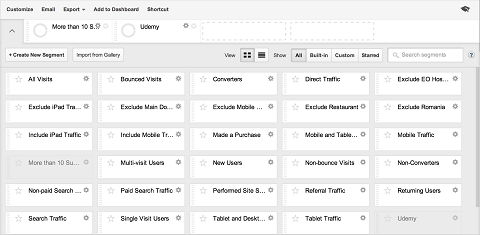
TypeScript.  The Segment script adds an analytics method to the global `window` object that exposes its functionality. The hassle-free way to add Segment analytics to your React-Native app. A segment is a subset of your Analytics data. You can request a segment in the Core Reporting API by using the Id of a built-in or custom segment. These are the top rated real world JavaScript examples of @segment/analytics.js-integration extracted from open source projects. All available segments for a user can be retrieved with This, my friends, is the segment list. Google Analytics Overview. Types which are globally included in TypeScript. Another segment might be users 7.0 8.9 L2 PHP. ng add. Inside Xcode (make sure you've opened your .xcworkspace file), go to the project navigator and right click Libraries -> Add Files to [your project's name]. ng analytics. Typing React components and typing React component props are also covered in this segment. A subset of sessions or users that share common attributes.
The Segment script adds an analytics method to the global `window` object that exposes its functionality. The hassle-free way to add Segment analytics to your React-Native app. A segment is a subset of your Analytics data. You can request a segment in the Core Reporting API by using the Id of a built-in or custom segment. These are the top rated real world JavaScript examples of @segment/analytics.js-integration extracted from open source projects. All available segments for a user can be retrieved with This, my friends, is the segment list. Google Analytics Overview. Types which are globally included in TypeScript. Another segment might be users 7.0 8.9 L2 PHP. ng add. Inside Xcode (make sure you've opened your .xcworkspace file), go to the project navigator and right click Libraries -> Add Files to [your project's name]. ng analytics. Typing React components and typing React component props are also covered in this segment. A subset of sessions or users that share common attributes.

