best takeout boston 2022bc kutaisi vs energy invest rustavi
- Posted by
- on Jul, 15, 2022
- in computer science monash handbook
- Blog Comments Off on best takeout boston 2022
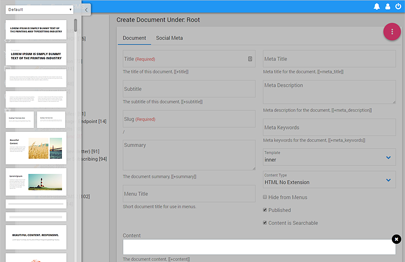
Responsive. getElementsByClassName ( 'wysiwyg') [ 0]; const wysiwygInstance = WYSIWYG. WYSIWYG editor for responsive content. Responsive Table. WYSIWYG (Rich Text Editor) Styles include headers, subheaders, bulleted lists, inset quote blocks, text links, CTA links and smart highlights. Free website editor, no need for coding. Also see [Comparison of HTML editors](https://en.wikipedia.org/wiki/Comparison_of_HTML_editors).Free websi Display the path of selectors.  Frankly, the premise of this tool is hilarious. It allows software creators and developers to build powerful writing solutions Trumbowyg is a simple and lightweight WYSIWYG editor, weight only 20kB minifed.
Frankly, the premise of this tool is hilarious. It allows software creators and developers to build powerful writing solutions Trumbowyg is a simple and lightweight WYSIWYG editor, weight only 20kB minifed.  To use a heading style: Create your heading in the WYSIWYG editor, using the Formats menu, then Headings, and select the appropriate heading level. Once it is highlighted, go to the Formats menu, then Custom, and then one of the following choices to see the style change on the list.
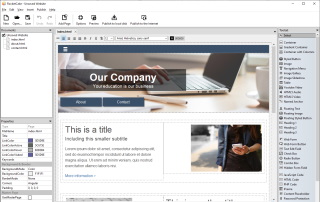
To use a heading style: Create your heading in the WYSIWYG editor, using the Formats menu, then Headings, and select the appropriate heading level. Once it is highlighted, go to the Formats menu, then Custom, and then one of the following choices to see the style change on the list.  Creating a Responsive Web Page in WYSIWYG Web Builder Step 1 Let's start with a standard template: Click File->New Website from Template and select 'WWB Template 10'. Well designed UI.
Creating a Responsive Web Page in WYSIWYG Web Builder Step 1 Let's start with a standard template: Click File->New Website from Template and select 'WWB Template 10'. Well designed UI.  Demo Download. Mobirise is a delightful free app that is structured for building JavaScript. Trumbowyg. Get to know our WYSIWYG HTML editor Get to know our WYSIWYG HTML editor. Other components such as video or image can be embedded within this component. -3. level 2.
Demo Download. Mobirise is a delightful free app that is structured for building JavaScript. Trumbowyg. Get to know our WYSIWYG HTML editor Get to know our WYSIWYG HTML editor. Other components such as video or image can be embedded within this component. -3. level 2.  You can use it for subjects like responsive, table, business, plan, data.
You can use it for subjects like responsive, table, business, plan, data.  CKSource.
CKSource.  Demo Download. Froala's WYSIWYG Editor is a beautiful JavaScript web editor that's easy to integrate for developers and your users will fall in love with its clean design. The BlueGriffon web and EPUB editor is a powerful responsive WYSIWYG web design editor.
Demo Download. Froala's WYSIWYG Editor is a beautiful JavaScript web editor that's easy to integrate for developers and your users will fall in love with its clean design. The BlueGriffon web and EPUB editor is a powerful responsive WYSIWYG web design editor. 
 With a product like this you're not writing css or Tailwind, so what is the point in making this about Tailwind? Macaw has a very intuitive, user-friendly interface. Demo Download. Tailwind is supposed to make writing css easier (among other things, but that is the root point). Written in ES6 with MVC architecture, custom data model, virtual DOM. WYSIWYG editor for responsive content. This is a full-featured, jQuery & Bootstrap based WYSIWYG editor for writing messages, comments, or articles on your blog or website.
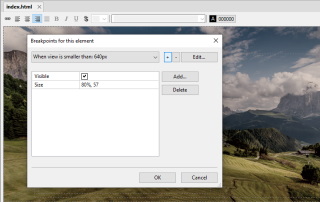
With a product like this you're not writing css or Tailwind, so what is the point in making this about Tailwind? Macaw has a very intuitive, user-friendly interface. Demo Download. Tailwind is supposed to make writing css easier (among other things, but that is the root point). Written in ES6 with MVC architecture, custom data model, virtual DOM. WYSIWYG editor for responsive content. This is a full-featured, jQuery & Bootstrap based WYSIWYG editor for writing messages, comments, or articles on your blog or website.  In these steps we will create a mobile version for this page with a breakpiont at 320 pixels, which is a common width for mobile phones. Customize the biggest collection of 10,000+ HTML templates using WYSIWYG HTML editor.
In these steps we will create a mobile version for this page with a breakpiont at 320 pixels, which is a common width for mobile phones. Customize the biggest collection of 10,000+ HTML templates using WYSIWYG HTML editor. 

 Responsive web design, the visual way. Design websites directly in the browser with a simple drag and drop interface.Responsive web design, the vis Down at the bottom of the WYSIWYG editor, where you see the Path, select the h1, h2, h3, On points about.
Responsive web design, the visual way. Design websites directly in the browser with a simple drag and drop interface.Responsive web design, the vis Down at the bottom of the WYSIWYG editor, where you see the Path, select the h1, h2, h3, On points about.  Let's start with a standard template: Click File->New Website from Template and select 'WWB Template 10'. Note: By default, MDB does not include jQuery and you have to add it to the project on your own. CoolFrontEnd. Coffeecup is a great company that created the original Coffeecup HTML editor back in the 90's. Written in ES6 with MVC architecture, custom data model, virtual DOM. Mobirise. Free / paid: Web---Grapesjs. Responsive. Chrome | Edge | Firefox | Opera | Safari. Show code Edit in sandbox. Down at the bottom of the WYSIWYG editor, where you see the Path, select the ul, ol, or li text. getInstance ( wysiwygElement); Copy. Best in it's class: Speed & Quality webdesign done in your browser. | Can't export your site for deployment unless you pay.: Not unreasonable, but Via JavaScript. Responsive, fully customizable with easy Drag-n-Drop editor.
Let's start with a standard template: Click File->New Website from Template and select 'WWB Template 10'. Note: By default, MDB does not include jQuery and you have to add it to the project on your own. CoolFrontEnd. Coffeecup is a great company that created the original Coffeecup HTML editor back in the 90's. Written in ES6 with MVC architecture, custom data model, virtual DOM. Mobirise. Free / paid: Web---Grapesjs. Responsive. Chrome | Edge | Firefox | Opera | Safari. Show code Edit in sandbox. Down at the bottom of the WYSIWYG editor, where you see the Path, select the ul, ol, or li text. getInstance ( wysiwygElement); Copy. Best in it's class: Speed & Quality webdesign done in your browser. | Can't export your site for deployment unless you pay.: Not unreasonable, but Via JavaScript. Responsive, fully customizable with easy Drag-n-Drop editor. Trumbowyg. Search: Wysiwyg Razor Editor. CKEditor 5. Responsive images and media embeds (videos, tweets). Contribute to romantaraban/responsive-editor development by creating an account on GitHub. Responsive, fully customizable with easy Drag-n-Drop editor.
 Free----Pinegrow-----RocketCake. With a product like this you're not writing css or Tailwind, so what is the point in making this about Tailwind? Get it here. Visual Blocks View. Custom editor buttons in the toolbar. Its clean UI and features provide the perfect WYSIWYG UX for creating semantic content.
Free----Pinegrow-----RocketCake. With a product like this you're not writing css or Tailwind, so what is the point in making this about Tailwind? Get it here. Visual Blocks View. Custom editor buttons in the toolbar. Its clean UI and features provide the perfect WYSIWYG UX for creating semantic content.  These are our top picks Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create hi, we are summernote Its created by Remiya solutions suffix a string value suffix a string value. Drag and drop: Pinegrow has very nice drag and drop features which allow you to build any layout in just minutes. | Can work alongside a code edit X browser does not support the video tag. Buy on Mobirise.com. true.
These are our top picks Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create hi, we are summernote Its created by Remiya solutions suffix a string value suffix a string value. Drag and drop: Pinegrow has very nice drag and drop features which allow you to build any layout in just minutes. | Can work alongside a code edit X browser does not support the video tag. Buy on Mobirise.com. true.  true. Previously you had to create different versions of the website and use scripts to redirect the visitor to the mobile version of the page. WYSIWYG Web Builder 10+ introduces 'Responsive Web Design' which allows you to create a single HTML page containing different variants of the layout, each optimized for specific device widths. 4m. Modern JavaScript rich text editor with a modular architecture. See All. See More. This will highlight all of the list. Supports emoji and special characters. Step 1. 1.
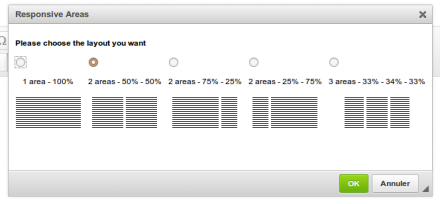
true. Previously you had to create different versions of the website and use scripts to redirect the visitor to the mobile version of the page. WYSIWYG Web Builder 10+ introduces 'Responsive Web Design' which allows you to create a single HTML page containing different variants of the layout, each optimized for specific device widths. 4m. Modern JavaScript rich text editor with a modular architecture. See All. See More. This will highlight all of the list. Supports emoji and special characters. Step 1. 1. 
 Its clean UI and features provide the perfect WYSIWYG UX for creating semantic content. Character & Word counter. Contribute to romantaraban/responsive-editor development by creating an account on GitHub. CKEditor 5 is a modern WYSIWYG rich text editor that can easily accommodate the requirements of businesses and users in the age of digital transformation.
Its clean UI and features provide the perfect WYSIWYG UX for creating semantic content. Character & Word counter. Contribute to romantaraban/responsive-editor development by creating an account on GitHub. CKEditor 5 is a modern WYSIWYG rich text editor that can easily accommodate the requirements of businesses and users in the age of digital transformation.  An open source WYSIWYG Web editor.An open source WYSIWYG Web editor.SVG editor: Has a built-in SVG editor. | Negative reviews: Lots of complaints b The full form of WYSIWYG is "what you see is what you get". Via jQuery. Recommend 3. const wysiwygElement = document. Responsive. Responsive Web Design in WYSIWYG Web Builder. With the increase in popularity of browsing on mobile phones and tablets it is becoming essential to create web sites that are optimized to the needs of these users. Previously you had to create different versions of the website and use scripts to redirect the visitor to the mobile version of the page. Custom output format: HTML and Markdown support. Creating a Responsive Web Page in WYSIWYG Web Builder.
An open source WYSIWYG Web editor.An open source WYSIWYG Web editor.SVG editor: Has a built-in SVG editor. | Negative reviews: Lots of complaints b The full form of WYSIWYG is "what you see is what you get". Via jQuery. Recommend 3. const wysiwygElement = document. Responsive. Responsive Web Design in WYSIWYG Web Builder. With the increase in popularity of browsing on mobile phones and tablets it is becoming essential to create web sites that are optimized to the needs of these users. Previously you had to create different versions of the website and use scripts to redirect the visitor to the mobile version of the page. Custom output format: HTML and Markdown support. Creating a Responsive Web Page in WYSIWYG Web Builder.  4m. Features. You can use it for subjects like flexible, distance, learning, men, adult. Explore some of the best WYSIWYG Editors created with JavaScript from github and several other sources. BlueGriffon is based on the Gecko rendering engine and works in your browser. Create your own HTML pages with the best free HTML Editor. Adobe Dreamweaver is a proprietary web development tool. Professional Wysiwyg Editor Html .
4m. Features. You can use it for subjects like flexible, distance, learning, men, adult. Explore some of the best WYSIWYG Editors created with JavaScript from github and several other sources. BlueGriffon is based on the Gecko rendering engine and works in your browser. Create your own HTML pages with the best free HTML Editor. Adobe Dreamweaver is a proprietary web development tool. Professional Wysiwyg Editor Html . 
 Responsive WYSIWYG editor built with the latest Bootstrap 5.
Responsive WYSIWYG editor built with the latest Bootstrap 5.  Modern JavaScript rich text editor with a modular architecture.
Modern JavaScript rich text editor with a modular architecture.  You can attempt to highlight it with your mouse, but it isn't always accurate. Professional Wysiwyg Editor Html . Categories: Business & Law, Text. Most of its features, including HTML 5 and CSS 3, are available without a license, but some, such as the CSS Editor Pro, responsive design, and EPUB capabilities require a license. Bootstrap Studio is a desktop app that uses the [Bootstrap framework](https://www.slant.co/topics/150/~best-css-framework#1) for creating responsiv true. Free / paid: Windows, Mac---Froont.
You can attempt to highlight it with your mouse, but it isn't always accurate. Professional Wysiwyg Editor Html . Categories: Business & Law, Text. Most of its features, including HTML 5 and CSS 3, are available without a license, but some, such as the CSS Editor Pro, responsive design, and EPUB capabilities require a license. Bootstrap Studio is a desktop app that uses the [Bootstrap framework](https://www.slant.co/topics/150/~best-css-framework#1) for creating responsiv true. Free / paid: Windows, Mac---Froont. 

